blog
February 15, 2023
Checklist: How to improve your On Page SEO
The Peach Blog
On-Page SEO refers to the optimisation of individual web pages to rank higher and get more relevant traffic in search engines. Here are some tips to help you improve your On-Page SEO:
1. Page Titles
Score higher in search engine rankings with a few simple tweaks to your page titles! Titles give visitors and search engines alike an idea of what they can expect from each corresponding page, so including the focus keyword for that particular webpage is essential.
Here are some tips in how to write a page title
- Keep it under roughly under 60 characters – any longer than this could cause issues when displaying on their results pages.
- Avoid overstuffing keywords too – why not make them natural and easy-to read? Overloading a title can lead to penalties on google.
- Don’t use all caps
- It needs to be relevant to the page and its content
Following these tips will guarantee you better SEO success every time!
2. Headers
To optimise your webpage for both readers and search engines, strategically weave in a variety of relevant keywords into your content’s headings. Headers are HTML Elements that are referred as <h1> <h2> <h3> <h4> etc. Similar to a books table of content do different header help you organise your website. Think about it this way: the header should feature YOUR top priority keyword that resonates with what users are searching for online – then break down each subsequent heading by sprinkle in different variations of related words. Keep these ideas flowing to ensure visitors land on exactly what they’re looking for!
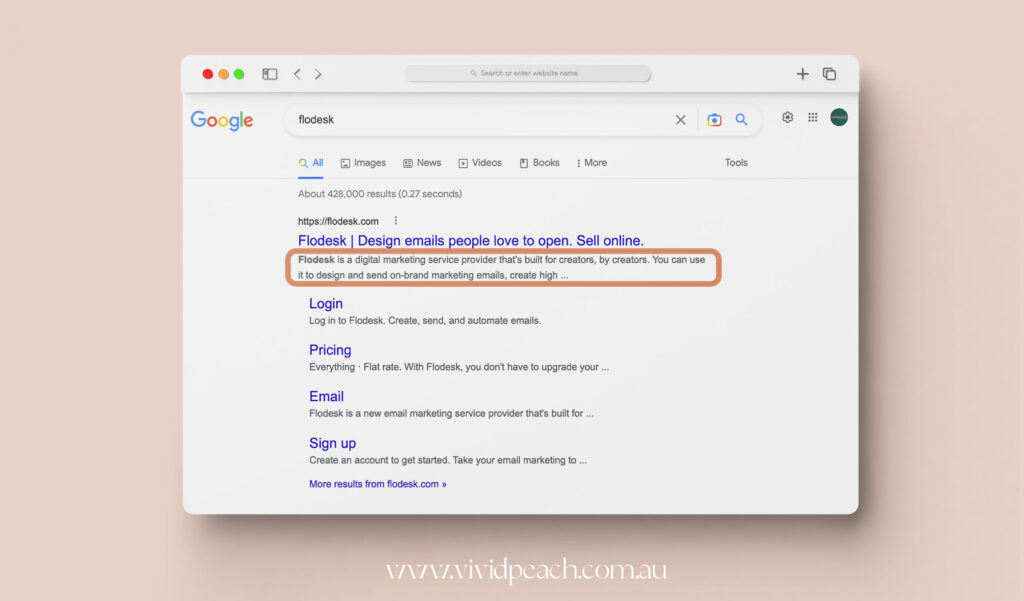
3. Meta Description
What is meta description?
Meta descriptions are little site snippets that google or other search engines pull from your site and show under your site title in search results.

When optimising your page for SEO, meta descriptions are just as important to consider. Even though meta description do not affect your site ranking directly it will help you boost traffic to your website by increasing your CTR (click-through-rate). Meta descriptions inform search engines what’s on the page and can also encourage readers to click through by being enticing and compelling (which is why you should keep them under 160 characters).
Structured markup allows these same descriptions to carry over when shared across social media platforms – giving people another chance at discovering your content! So it pays to craft a complete sentence with keywords that will draw eyes and clicks. Just avoid those pesky alphanumeric symbols like — & +, okay?
- Write complete sentences within the 160 characters
- Include your focus keyphrase and keywords
- Avoid alphanumeric characters
- Make it descriptive – what would give the user enough information and convince him to click
Depending on what website builder you choose to use you can easily check the length of your meta description with integrated SEO Basic Tool (Wix), Yoast plugin (WordPress) or under Page-Level, Site-Level or Blog-Level SEO (Squarespace).
What happens when I don’t write specific meta descriptions?
If you don’t customise the meta description Google and other search engines can still pull relevant info for your page snippet. Most likely it will pull the first 1-2 sentences from your page. But here’s the thing – by leaving this field empty, you could be missing out on an opportunity to craft a better ad copy that will draw more clicks! So why not take advantage of every possible resource? With built-in SEO tools from your website builder, it’s almost too easy!
4. Image Alt-Text
Thinking about optimising your website for searches? Don’t forget to throw some love at your images! Image alt-text can help get better visibility across search engines, so it’s worth putting the effort in.
When adding image alt-text make sure you keep descriptions descriptive and specific; plus remember that context is key – think of how the page content ties into what characters or items are included in an image. To avoid keyword stuffing try keeping text shorter than 125 characters & use keywords sparingly but purposefully – there we go, you’ve got yourself SEO ready visuals!
If you want to know more about how to improve your image alt-text – head over to our blog post “SEO Tips: Image Naming On Your Website & Blog”
5. Page URL
Having an organised page URL structure can be a great help for both readers and search engines looking to understand your site. Think of it like having clear directions – the easier they are, the more likely people will find their way around! A good example would be something similar to: https://vividpeach.com.au/blog/ – “blog” being identified as the sub-domain, then HubSpot Sales Blog directory followed by that specific post’s path!
Follow these simple SEO friendly tips:
- Always make sure to use HTTPS
- Do not overload with keywords
- Remove extra not needed words like ‘a’, ‘of’, ‘the’ etc. the don’t add value to your URL
- Use hyphens to separate words in your slug
- Make it readable and relevant
6. Internal Linking
Linking pages on your site to each other can be a powerful SEO tool. When readers click those links, they not only stay longer on your website but Google also gets more time to crawl and index it – improving its ranking potential! So get creative with internal linking for maximum search engine benefits!
Just map out your site structure and all your pages and have a look how you can add internal linking usefully. Keep the following tips in mind:
- Relationshop between pages
- Relevancy
- Value to the user
Want to give your page extra SEO power? Just link up! Add 1-2 internal links per page and use relevant keywords in the anchor text. By doing so, you’ll be connecting related pages while also boosting search rankings – it’s a win-win situation!
7. Mobile and Tablet Responsiveness
Responsive design techniques are a must these days if you want your site to perform well on search engine results pages. From resizing images and optimising visuals for mobile devices, effective SEO is an investment that could seriously pay off – making or breaking the success of any business!
Google has identified a mobile-friendly website as one that can be accurately viewed on a handheld device (mobile and tablet). A responsive design is encouraged by the search engine giant to facilitate streamlined content sharing, ensuring users have access with just one URL.
8. Site Performance / Speed Test
Website speed is a crucial factor in providing a good user experience and retaining website visitors. A website speed test is a simple tool that can be used to measure the loading time of a website. These tests evaluate the performance of a website by measuring the time it takes for the website to fully load on different devices, browsers, and locations.
Some popular speed testing tools include Google PageSpeed Insights, Pingdom, and GTmetrix. The results of a website speed test can provide valuable insights into the performance of a website and can be used to identify areas for improvement.
Regularly testing website speed can help you maintain a fast and responsive website.
9. Structured Data
Unlock the power of Schema.org to get your website noticed! This powerful vocabulary allows search engines to read and understand descriptions about all kinds of content, vastly improving its visibility in search results pages. Adopting this code is a simple step that can pay huge dividends – with enhanced formatting on SERPs, potential customers are much more likely to click through and explore your website’s offerings!
It helps Google understand and recognise the key elements of what you’re writing about, making it easier to be seen in search engine results. It’s also essential for optimising social media sharing – helping ensure that when someone shares one of your pages or posts on their platform, all the info appears clearly and neatly formatted.
10. Hierachy of Structure
To create an optimal user experience, it’s important to have a well-structured website. We recommend using a hierarchical structure that looks like a pyramid — with the homepage at the top and individual pages or posts beneath. You can further segment your content into categories or sections if necessary: those should come below your home page in order of importance and relevance. For larger sites, there is always room for some additional subcategories as needed!
- Homepage
- Categories
- Subcategories
- Individual pages and posts
A well-structured website is essential for providing a positive user experience and improving search engine optimisation.
The main components of a website’s structure are the homepage, main navigation menu, sub-pages, and footer. The homepage should provide an overview of the website and its content, with clear calls-to-action and a consistent design.
The main navigation menu should be easy to use and provide access to all main sections of the website. Sub-pages should be organised logically and accessible from the main menu or related pages. The footer should include important links and information, such as contact details and copyright information.
Other important considerations for website structure include the use of headings and subheadings to organise content, clear labelling of links and buttons, and the use of breadcrumbs to help users navigate back to previous pages.
Overall, a clear and logical website structure is crucial for creating a positive user experience and ensuring that your website is easily found and indexed by search engines.

blog overview